2023. 2. 1. 00:08ㆍ개발 잡부/웹 디자인
최근에 웹디자인을 공부하다가
팀원분이 이 책을 추천하면서 빌려주셨다.
빌린거라 바짝 빨리 읽고 돌려드리려고 글로 기록하게 되었다.
제이콥의 법칙
제이콥의 법칙이란
사용자는 자신에게 익숙한 제품을 통해 구축한 기대치를
그와 비슷해 보이는 다른 제품에도 투영한다.
감이 슥 오지는 않는데 이런 얘기다.
기존의 사용자에게 익숙한 것을 제공해야
사용자는 자신의 생각대로 서비스를 이용할 수 있고,
UI에 대한 학습이 쉬워지면서 서비스에 더 집중할 수 있게 된다.
예시
예를 들면 깃허브와 노션에서는 코드나 변수를 표현하기 위해 Ctrl + E를 사용한다.
즉, 깃허브를 쓰던 사람들은 노션에서도 쉽게 같은 기능을 사용할 수 있다.
이는 사용자에게 편한함을 느끼게 하고, 어려움 없이 사용할 수 있게한다.
하지만 슬랙에서는 Ctrl + Shift + C를 눌러야 똑같은 기능이 된다.
그렇기 때문에 슬랙에서 습관적으로 Ctrl + E를 누르게 되고,
다시 단축어를 입력하면서 피로감이 쌓이게 된다.
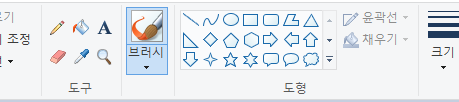
다른 예로는 그림판을 생각해보자.
유서깊은 이 그림판 프로그램에서 그림을 그리고, 그린 내용을 지우는 아이콘이 뭘까?

우리가 실생활에서 그림을 그려봤다면,
그릴때는 펜, 지울때는 지우개, 확대는 돋보기를 쓸 것이다.
스포이드와 페인트툴도 정확히 어떤 효과가 나올지는 모르겠으나
추출과 칠하기라는 기능을 직관적으로 표현해준다.
그렇기 때문에 디자이너는 다른 서비스에서 익숙한 UI를 사용하면서,
변주를 줄 때는 기존의 UI를 반영하면서 서서히 변주를 주어야한다고 말한다.
또한, (나도 평소에 생각하는 내용이지만)
기존 관례에는 이유가 존재한다.
예를 들어 사용자가 정보를 훑는 방향에 따라 오른쪽 아래에 핵심 버튼을 둔다던가,
칩에 긴 내용을 넣으면 집중력이 떨어져 강조가 덜하다던가 등이다.
그렇기 때문에 각 요소에 대해 충분히 분석하고
사용성이 희생당하지 않는 선에서
변주가 이루어져야 할 것이다.
피츠의 법칙
피츠의 법칙이란
사용자가 대상을 사용하기까지 걸리는 시간은
대상까지의 거리와 대상의 크기와 관련있다
터치 대상에 대한 세가지 중요한 명제가 있다.
1. 터치 대상의 크기는 사용자가 쉽게 알아보고 정확히 선택할 수 있을정도로 충분히 커야한다.
터치 대상이 너무 작으면 찾는데 오랜 시간이 걸린다.
심지어 각 회사마다 터치 대상의 최소 권장 구격이 있다. (대부분 44 x 44정도)
터치 대상이 작은것만으로도 불편하게 느껴지기 때문이다.
2. 터치 대상 사이에 충분한 거리를 확보해야한다.
터치 대상간의 거리도 중요하다. 요소가 너무 가까우면 잘못 선택할 가능성이 커진다.
구글 머터리얼 가이드에서는 터치 대상간의 거리를 최소 8 dp 이상 확보하라고 한다.
3. 터치 대상은 인터페이스상에서 쉽게 도달할 수 있는 영역에 배치해야한다.
예를 들어 아이폰과 안드로이드의 뒤로가기를 생각해보자.
대부분의 사용자는 오른손잡이이며, 오른손으로 폰을 집는다.
최근의 폰 크기를 고려하면, 오른손으로 잡았을 때 화면 왼쪽을 터치하기는 쉽지 않다.
안드로이드의 경우에는 우측 하단에 뒤로가기버튼이 명시적으로 있어서
뒤로 가기에 큰 어려움을 겪지 않는다.
하지만 아이폰의 경우에는 화면 왼쪽에서 시작해서 오른쪽으로 슬라이드해야하기 때문에,
폰을 불안정하게 집은 상태로 엄지를 한껏 당겨서 왼쪽을 터치해야한다.
다른 설명으로는 스마트폰 화면에서는 중앙부분에 터치가능한 요소를 두는 것이
가장 선호된다고 한다.
사례

내가 곧 일본여행을 가니까
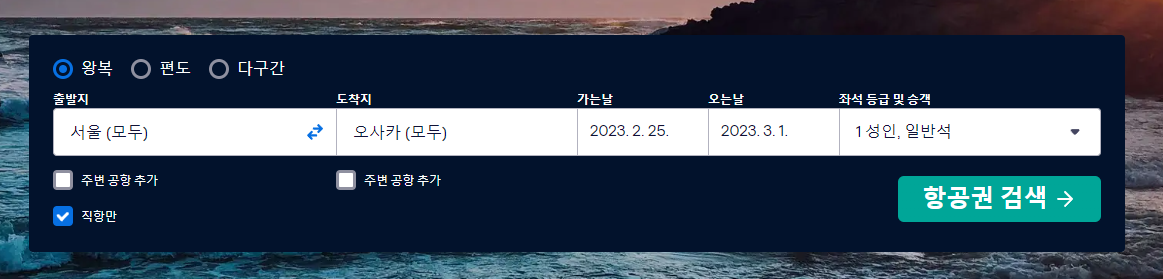
스카이 스캐너를 예로 들어본다.
대부분의 사용자는 왼쪽에서 오른쪽으로 이동하며
정보를 처리한다.
이 화면에서도 출발지 -> 도착지 -> 가는날 -> 오는날 -> 좌석 등급을 선택하게 된다.
그러면 자연스럽게 마우스는 오른쪽 끝을 향하게 되고,
바로 항공권 검색을 누를 수 있다.
'개발 잡부 > 웹 디자인' 카테고리의 다른 글
| UI / UX의 10가지 심리학 법칙 #3 (0) | 2023.02.05 |
|---|---|
| UI / UX의 10가지 심리학 법칙 #2 (0) | 2023.02.02 |
| 피그마 컴포넌트, Variants 기능 배우기 (0) | 2023.01.29 |
| 피그마로 그리드 그리기 (0) | 2023.01.28 |
| 웹 디자인 입문 강과 정주행 #1 (0) | 2023.01.28 |