2021. 11. 10. 18:53ㆍ프론트엔드/React.js
React 프로젝트 생성
우선 react 프로젝트를 하나 생성합니다
npm create-react-app tailwind-react
cd tailwind-reactTailwind + postcss 설치
tailwindcss, postcss, autoprefixer를 설치해줍니다.
(@latest는 최신 버전을 설치한다는 뜻)
tailwindcss: Tailwind CSS 프레임워크
postcss: CSS 빌드 프레임워크
autoprefixer: 브라우저 호환 설정
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest설정 파일 생성
커맨드에 입력합니다
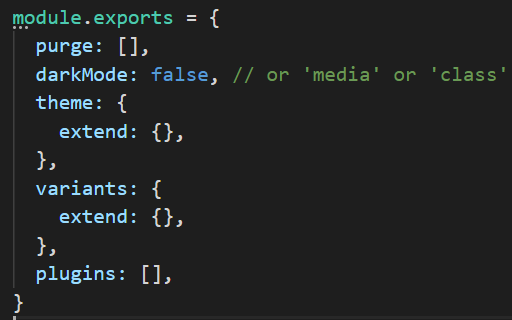
npx tailwindcss init그럼 tailwind.config.js 파일이 생성됩니다.

CSS 설정 파일 생성
본인이 원하는 경로에 css파일을 하나 생성합니다.
이 예시에서는 tailwind.css입니다.
@tailwind base;
@tailwind components;
@tailwind utilities;빌드하기
이제 위의 CSS파일을 빌드해서 실제 프로젝트에 쓰일 css파일을 생성할 겁니다.
npx tailwindcss -i ./css 경로/본인 파일.css -o ./저장할 경로/출력 파일.css
// 예시
npx tailwindcss -i ./tailwind.css -o ./public/output.css-i 뒤에는 자신이 생성한 css파일의 경로를
-o 뒤에는 결과물을 저장한 경로를 지정합니다.
결과물로 ouput.css가 생성되었습니다.
빌드를 편리하게 하기 (선택사항)
경로가 일정하다면, npm script를 이용하여 단축할 수 있습니다.
package.json의 scripts를 수정해줍니다.

이제 npm run tw/build를 하면 간편하게 스크립트를 실행하여 빌드할 수 있습니다.
프로젝트에 적용하기
public/index.html을 수정합니다.
<html>
<head>
...
<link rel="stylesheet" href="%PUBLIC_URL%/output.css" />
</head>
<body>
...
</body>
</html위와 같이 head에 빌드 결과 css파일을 연결합니다.
테스트 (서버 시작)
yarn start사실 당장 달라진건 없습니다.
새로 코드를 추가해봅시다.
index.html를 수정합니다.

위와 같은 위치에
<div class="bg-green-100 h-10 w-10"></div>다음의 코드를 삽입합니다.
그런 다음 다시 localhost:3000을 가면

다음과 같이 상단에 초록 상자가 생성됩니다.
'프론트엔드 > React.js' 카테고리의 다른 글
| React Life Cycle 테스트 (0) | 2021.11.23 |
|---|---|
| React.js의 LifeCycle (with Hooks) (0) | 2021.11.23 |
| Material-UI 사용 중에 findDOMNode is deprecated 에러가 뜬다면? (0) | 2021.07.14 |
| React Router URL에 따라 Mount 시키기 (0) | 2021.07.13 |
| React에서 배경을 깔쌈하게 넣어보자 (0) | 2021.07.12 |