State의 활용
2021. 1. 21. 12:33ㆍ프론트엔드/React.js
728x90
우선 리액트의 작동 방식부터 볼까요?
리액트의 가장 큰 장점은, 새로고침 없이도 화면을 변경할 수 있습니다.
컴포넌트를 출력하는 것 부터 시작해서, 출력하는 값을 바꿀 수도 있습니다.
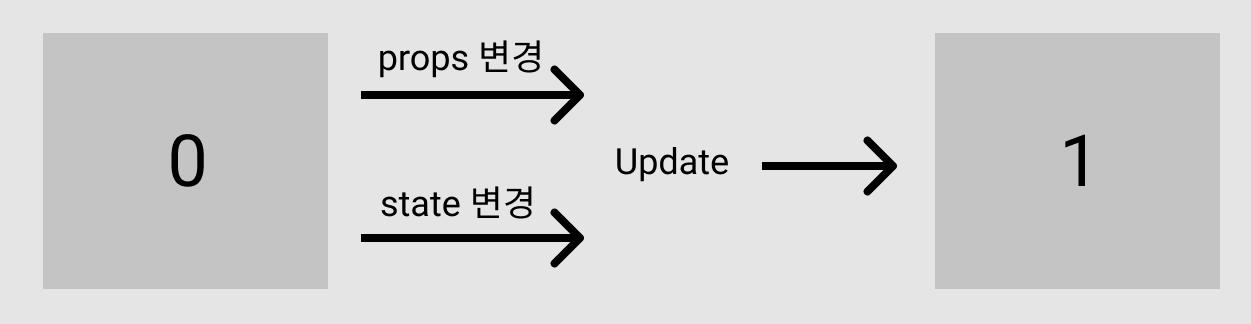
그리고 업데이트 된 컴포넌트는, 자신과 하위 컴포넌트를 업데이트합니다.
그러면 어떤 때에 업데이트를 할까요?

props가 변경될 때, state가 변경될 때 입니다.
정말 말 그대로 내부 값이 변경되거나 자신에게 주어진 값이 변경될 때입니다.
이제 state를 바꾸는 방법을 알아봅시다
State를 만드는 방법
import React, { useState } from 'react';
const NewComponent = props => {
const [abc, setAbc] = useState(0);
return (
<div> {abc} </div>
);
}다음과 같이 useState함수를 이용하여 새로운 state와 state를 변경할 수 있는 함수를 만들 수 있습니다.
좀 더 명확하게 볼까요?
const [새 state, state변경 함수 이름] = useState(초기값);보통은 함수명은 set + state이름을 사용합니다. 예를 들어, score라는 state라면 함수는 setScore를 사용합니다.
setState가 호출되면 어떤 일이 발생할까?
리액트 컴포넌트는 두 부분으로 나눌 수 있습니다.
const NewComponent = props => {
// 초기화 부분 시작
const [abc, setAbc] = setState(0);
// 초기화 부분 끝
// 업데이트 부분 시작
const newAbc = abc + 4
return (
<Button onClick={() => setAbc(abc + 1)}> {newAbc} </Button>
);
// 업데이트 부분 끝
}초기화 부분은 컴포넌트가 생성될 때 처음,
업데이트 부분은 state나 props가 변경될 때마다 변경됩니다.
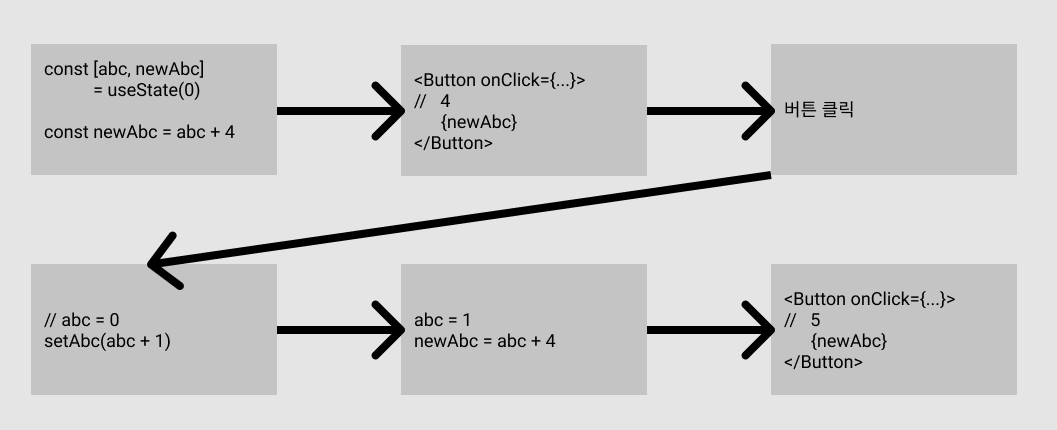
예시에서 버튼을 클릭하면 setAbc를 호출하여 abc의 값이 1씩 증가하도록 하였습니다.

다음의 로직을 따라 버튼을 클릭 할 때마다 1씩 증가합니다.
'프론트엔드 > React.js' 카테고리의 다른 글
| Javascript - var / let / const (0) | 2021.05.31 |
|---|---|
| 알아두면 좋은 JavaScript 활용법 (해체 표현식, 화살표 함수 등) (0) | 2021.01.26 |
| Material UI 적극 활용해보기 (0) | 2021.01.26 |
| CSS를 이용한 스타일 지정 (with Material-UI) (0) | 2021.01.19 |
| 컴포넌트란 (0) | 2021.01.19 |