[졸업 프로젝트] 카카오톡 링크 공유
2021. 1. 5. 14:42ㆍ프로젝트/졸업 프로젝트
728x90
ellismin.com/2020/09/share-kakao/
1. 카카오 개발자 페이지로 들어가기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
로그인 > 내 어플리케이션 > 어플리케이션 추가하기 > 추가된 어플리케이션 클릭 > 플랫폼 > 플랫폼 설정하기 > web > Web 플랫폼 등록 > 도메인 (http://127.0.0.1:8000) 추가 > 저장
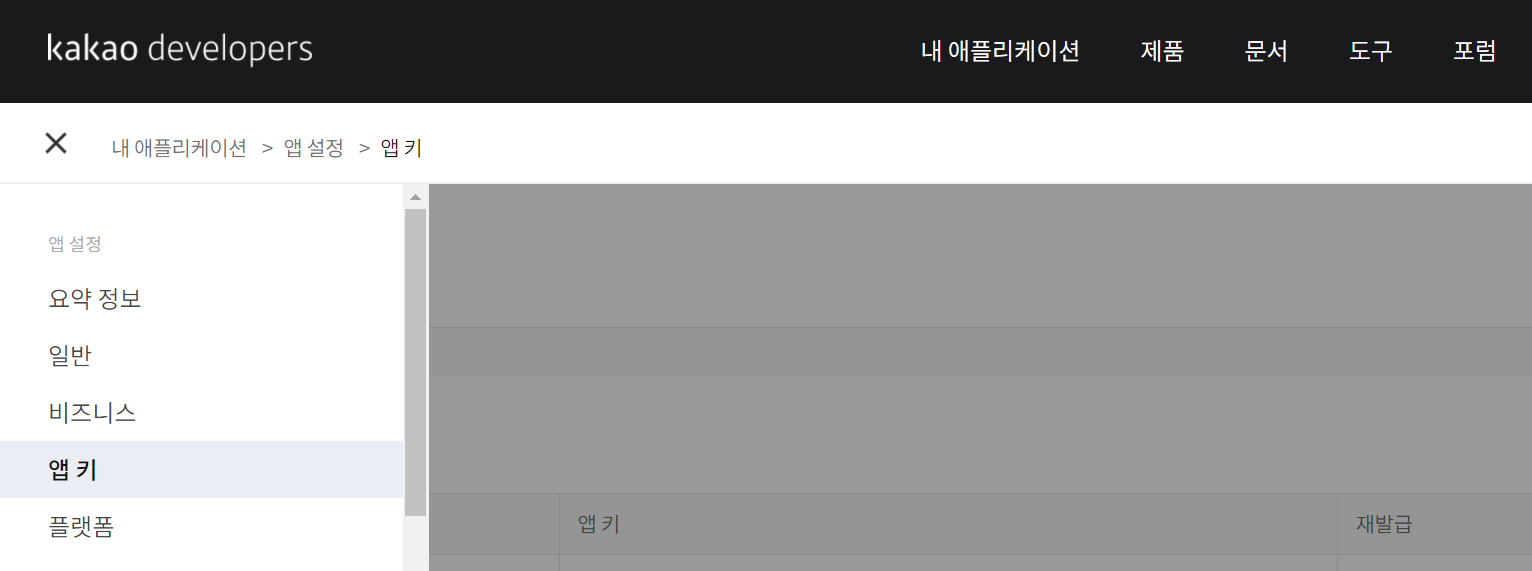
2. 앱키 확보

메뉴 > 앱 키 > Javascript Key 복사

frontend 폴더에 .env 파일 만들기 > 다음 내용 복사 (빨간줄에는 위에 복사한 Javascript Key 붙여넣기)
3. 코드 수정

스크립트 추가
import React, { useEffect } from 'react'
import KakaoSettings from '../../kakao-settings.json'
const KakaoShare = () => {
useEffect(() => {
createKakaoButton()
}, [])
const createKakaoButton = () => {
console.log(!!window.Kakao ? "로드 성공" : "로드 실패")
// kakao sdk script이 정상적으로 불러와졌으면 window.Kakao로 접근이 가능합니다
if (window.Kakao) {
const kakao = window.Kakao
// 중복 initialization 방지
if (!kakao.isInitialized()) {
// 두번째 step 에서 가져온 javascript key 를 이용하여 initialize
kakao.init(KakaoSettings.REACT_APP_KAKAO_KEY)
}
kakao.Link.createDefaultButton({
// Render 부분 id=kakao-link-btn 을 찾아 그부분에 렌더링을 합니다
container: '#kakao-link-btn',
objectType: 'feed',
content: {
title: '인싸컴 * 절.떼.인.싸.헤 *',
description: '가정용 컴퓨터',
imageUrl: 'IMAGE_URL', // i.e. process.env.FETCH_URL + '/logo.png'
link: {
mobileWebUrl: window.location.href,
webUrl: window.location.href,
},
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: window.location.href,
webUrl: window.location.href,
},
},
],
})
}
}
return (
<div className="kakao-share-button">
{/* Kakao share button */}
<button id="kakao-link-btn">
공유하기
</button>
</div>
)
}
export default KakaoShare
'프로젝트 > 졸업 프로젝트' 카테고리의 다른 글
| [졸업 프로젝트] 트러블 슈팅 (0) | 2021.01.13 |
|---|---|
| [졸업 프로젝트] 도커 세팅 (0) | 2021.01.07 |
| [졸업 프로젝트] 작업 일지: 20.12.29 (0) | 2020.12.29 |
| [졸업 프로젝트] 작업 일지: 20.12.28 (0) | 2020.12.29 |
| [졸업프로젝트] 작업 일지: 20.12.27 (0) | 2020.12.27 |