2022. 3. 12. 19:59ㆍ개발 잡부/블록체인
일단 구르면서 배우는 신나는 코딩생활을 하기 위해
이것저것 찾던 중에 클레이튼의 튜토리얼 프로젝트를 보게 되었다.
(몰랐는데 클레이튼이 카카오꺼더라...)
친구가 스마트 컨트랙트를 해볼거면 이더리움과 클레이튼을 해보라고 해서
생각해두고 있었는데 괜찮은 것 같아서 따라해 보려고 한다.
Count BApp 개발하기 - Klaytn Docs
본 튜토리얼은 Klaytn에서 블록체인 애플리케이션을 구축하는 방법을 배우고 싶으신 모든 분을 대상으로 합니다. 다만 스마트 컨트랙트와 상호작용하는 웹 애플리케이션을 구축할 것이기 때문에
ko.docs.klaytn.com
1. 트러플 설치
노드 설치는.. 알아서 하십셔

# 트러플 설치 -> 설치 확인
# 버전이 너무 높으면 프로젝트 설정과 호환이 안 됨
npm install -g truffle@5.0.26
truffle version2. 프로젝트 클론 + 의존성 설치하기
# 프로젝트 클로닝
git clone https://github.com/klaytn/countbapp
# 프로젝트 내부로 이동
cd countbapp
# 의존성 설치
npm install
# 실행
npm run local이녀석들아 패키지 관리 좀 해라... ㅠㅠㅠ
설치시에 발생하는 트러블 슈팅은 아래 게시글로 따로 작성하였다.
클레이튼 Klaytn countbapp 설치 오류
프로젝트를 클론한 다음, npm install을 실행하면 다음과같은 에러가 발생한다. 이 에러는 node-sass 4버전에서 발생하는 오류다. 고로 버전을 높여줘야 한다. 하지만, sass-loader와 버전을 맞추지 않으
goldfishdiary.tistory.com
그리고 윈도우에서 0.0.0.0:8888로 접속이 불가능할 수 있는데,
Windows gets a 0.0.0.0 Default Gateway | PeteNetLive
Windows Clients gets a 0.0.0.0 Default Gateway how to rectify
www.petenetlive.com
근본적인 해결 방법은 이렇고,
간단한 해결책은 configs/devServer.config.js의 host를 127.0.0.1로 수정한다.
(127.0.0.1은 로컬호스트다)
host: '0.0.0.0' -> host: '127.0.0.1'용어 정리
2. Count BApp 복제 - Klaytn Docs
샘플 컨트랙트는 Baobab 테스트넷에 배포되어 있으며 컨트랙트 ABI는 본 패키지 내에 포함되어 있습니다. Count BApp 프론트엔드 코드는 Baobab 테스트넷의 스마트 컨트랙트에 연결하도록 초기 구성되
ko.docs.klaytn.com
여기서 잠깐! 여기서 각종 용어가 나오는데 블록 체인이 처음이라면 모를만한 용어들이 많다
(내가 그렇기 때문)
용어 정리를 잠깐 하고 가자
BApp: Blockchain App의 약자.
블록체인 기반의 응용 소프트웨어를 말한다.
프라이빗 블록체인이며 운용주체가 분명하다.
한마디로 모두가 놀 수 있는 공원이 아니라,
허용된 사람들만 사용할 수 있는 사유지와 같다.
Baobab, Baobab 테스트넷: 클레이튼의 테스트넷.
클레이튼의 테스트넷을 부르는 이름이 'Baobab'이다.
참고로 메인넷은 'Cypress'다.
컨트랙트: 스마트 컨트랙트.
상태에 따라 다음 단계가 자동으로 진행되는 시스템이다.
매개변수와 출력값이 있는 함수를 생각하면 된다.
컨트랙트 ABI: 컨트랙트 함수와 매개변수를 JSON형식으로 나타낸 것
일종의 API 규칙이라고 생각하면 된다.
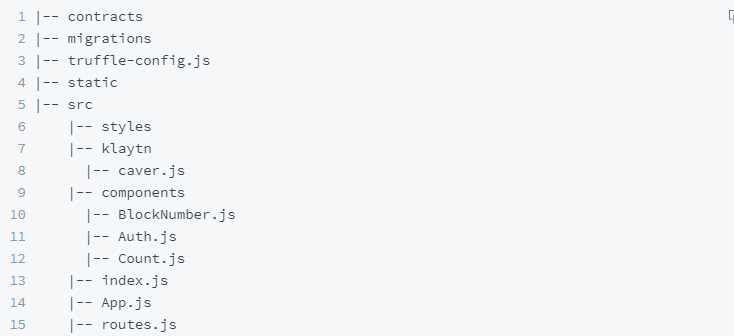
3. 디렉토리 구조

| constracts/ | 컨트랙트의 소스 파일을 담고 있습니다 |
| migrations/ | 컨트랙트 배포를 처리하는 자바스크립트 파일을 담고 있습니다. |
| truffle-configs.js | 트러플의 환경설정 파일입니다. |
| src / components | 프론트엔드 컴포넌트를 담고 있습니다. |
| src / klaytn | klaytn과의 상호작용을 지원하는 파일을 담고 있습니다. |
| src / styles | CSS 정의 파일들입니다. |
| src / routes.js | 라우팅 정의를 담고 있는 파일입니다. |
4. 스마트 컨트랙트 작성
스토리지에 저장된 count값을 더해주고(plus) 빼주는(minus) 예제다.
contracts/Count.sol 파일에 그 내용이 있다.
이미 다 써져있긴 하지만, 내용을 읽으며 따라쳐보는 것도 좋을 것 같다.
보면서 느끼는데 redux나 리액트의 useReducer를 보는 것 같다.
5. 프론트엔드 코드 개요
코드 자체는 그냥 보면서 치면 되고,
생소할 수 있는 부분들을 중심으로 정리해보겠다.
핫 모듈 리플레이스먼트
Hot Module Replacement | 웹팩
웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.
webpack.kr
webpack-run-dev 4버전 이상에서 새로고침 없이 런타임에 업데이트할 수 있다.
HOC (Higher Order Component)
고차 컴포넌트 – React
A JavaScript library for building user interfaces
ko.reactjs.org
엥? 그런거 글에 안 나오는데요?
그렇긴한데, src/routes.js가 HOC 기법으로 작성되었다.
src/index.js를 보면 이런 구문이 나온다.
mport renderRoutes from './routes'
ReactDOM.render(
renderRoutes(App),
document.getElementById('root')
)이렇게 App 컴포넌트를 넘기면 src/routes.js에서 rootComponent로 받게 되고,
이 내용을 Router로 감싸는 코드인 것이다.
const renderRoutes = rootComponent => (
<Router history={browserHistory}>
<Route component={rootComponent}>
<Route path="/" component={Count} />
</Route>
</Router>
)이러면 감싸야 하는 내용이 App이건, newApp이건 어떤 컴포넌트건
동일하게 Router로 감쌀 수 있다.
caver
src/App.js를 보면 이런 구문이 나온다.
import { cav } from 'klaytn/caver';
if (walletFromSession) {
try {
cav.klay.accounts.wallet.add(JSON.parse(walletFromSession))
} catch (e) {
// sessionStorage에 있는 값이 유효하지 않은 지갑 인스턴스이면 sessionStorage에서 제거합니다.
sessionStorage.removeItem('walletInstance')
}
}그냥 API구나~ 생각했는데,
src/klaytn/caver.js가 있길래 이 caver가 뭔지 찾아봤다.
caver-js - Klaytn Docs
"logsBloom": "0x000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000
ko.docs.klaytn.com
Klaytn 노드와 상호작용할 수 있도록 하는 JS 라이브러리라고 한다.
근데 지금 보니까 그냥 Klaytn SDK였다.
각종 요청들을 다 이 caver로 하면 되는 듯
DEPLOYED_ADDRESS, DEPLOYED_ABI
cav.klay.Contract함수를 통해 배포되어 있는 컨트랙트를 가져와야 하는데,
우리는 배포한 적이 없다.
그래서 클레이튼에서 테스트용 컨트랙트를 배포해놓고,
그 컨트랙트의 ABI와 주소를 프로젝트에 넣어놨다.
우리가 변수를 선언하지 않고도 DEPLOYED_ADDRESS와 DEPLOYED_ABI를 사용할 수 있는 이유는,
webpack설정을 통해 전역으로 사용할 수 있게 설정되어 있기 때문이다.
webpack.dev.js를 보면 파일 위치를 알 수 있다.
DEPLOYED_ADDRESS: JSON.stringify(fs.readFileSync('deployedAddress', 'utf8').replace(/\n|\r/g, "")),
DEPLOYED_ABI: fs.existsSync('deployedABI') && fs.readFileSync('deployedABI', 'utf8'),실제로 루트 디렉토리('/')에 파일들이 있다.
6. 스마트 컨트랙트 배포
나중에 씀....
후기
공부해보니 대충 느낌은 알겠는데, 정확한 과정은 그림을 그려보면서 한번 해봐야겠다.
오늘은 여기까지하고 자소서 써야겠다.
점심먹고부터 저녁까지 이것만 하고 있으니 뇌가 굳는 것 같다.
비하인드
설치하다가 터져서 통째로 문단을 들어냄...
AWS 세팅하기
근데 이거 왜 튜토리얼에 sudo가 나오냐 무섭게
AWS로 리눅스 인스턴스 하나 파서 해야겠다.
인스턴스 환경은 다음과 같다
AMI: Ubuntu 20.04 LTS
생각보다 쓸게 없네
나머지는 프리티어로 설정했다 (디스크 30GB)
Putty로 접속하는 방법은 아래의 게시글을 확인하자
[취준일기] 2021-08-10: PuTTY로 EC2에 접속하기
키 페어 (.pem) 발급 받기 우선 EC2에 접속하려면 키 페어를 받아야 한다. EC2를 생성할 때 어떤 키 페어를 쓸거냐고 물어보는데, 키가 없다면 생성하면 된다. 새 키 페어 생성 -> 키 페어 이름 정하기
goldfishdiary.tistory.com
VSCode Remote Develop으로 접속하는 방법은 아래의 게시글들을 확인하자
(조만간한번 정리해서 써놔야겠다)
[VScode] VScode로 SSH를 통해 원격서버 접속하기
이번에는 visual studio code로 SSH를 통해 원격서버에 접속하여 remote 방법을 알아보겠습니다. 0. VScode 설치 https://code.visualstudio.com/download Download Visual Studio Code - Mac, Linux, Windows Vis..
jstar0525.tistory.com
Vscode SSH 로 AWS 바로 접속하기
SSH to an EC2 instance from VS Code단축키 shift+cmd+P, "SSH"Remote-SSH: Connect to Host...를 누른다.https://i.imgur.com/SSEldQ6.pngAWS 에서 만든 인스턴스의 경우 pe
velog.io
node, npm, 트러플 설치

따라만 하세요 따라만 하세요~
# nodejs 설치 (우분투 기준)
# 업데이트 -> 설치 -> 설치 확인
sudo apt update
sudo apt install nodejs -y
node -v
# npm 설치 -> 설치 확인
sudo apt install npm -y
npm -v
# 트러플 설치 -> 설치 확인
sudo npm install -g truffle
truffle version트러플은 스마트 컨트랙트 컴파일 + 배포 툴이다.

역시 싼게 비지떡이다... 트러플 설치하다가 터저버림
여러분도 프리티어로 쓰다가 터지면 마음의 준비를 하십셔
'개발 잡부 > 블록체인' 카테고리의 다른 글
| 크립토 좀비 1-2. 좀비가 희생물을 공격하다. (0) | 2022.03.30 |
|---|---|
| 블록체인 Footprint (0) | 2022.03.30 |
| 크립토 좀비 1-1. 좀비 공장 만들기 (0) | 2022.03.30 |
| 클레이튼 Klaytn countbapp 설치 오류 (0) | 2022.03.12 |
| 블록체인, 스마트 컨트랙트에 대해 알아보자 (0) | 2022.03.12 |